Каскадность
Каскадность
CSS определяет, как элементы веб-страницы должны быть отображены на экране. Каскадность в CSS означает, что стили применяются с учетом нескольких факторов и могут быть переопределены или унаследованы

При работе с каскадностью в CSS следует учитывать порядок, в котором определены стили, их вес или специфичность, а также наследование стилей от предков элемента.
Принцип каскада в CSS означает, что более специфичные стили имеют больший вес и переопределяют стили, определенные ранее. Если есть несколько правил CSS, которые применяются к одному элементу, то будет применено правило с наибольшей специфичностью.
Также, правила CSS могут быть унаследованы от родительского элемента. Если элемент не имеет определенного стиля, то он может унаследовать его от родителя. Это позволяет применять стили к группам элементов, не задавая стили для каждого отдельного элемента.
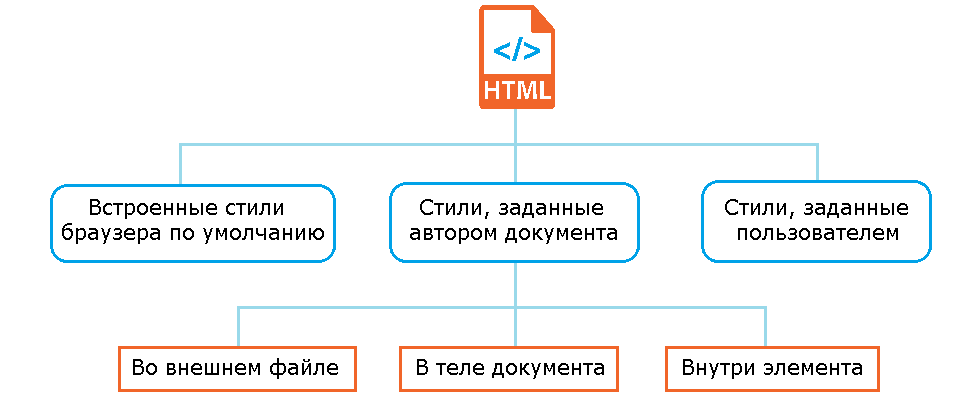
На изображение ниже вы можете увидеть основные источники информации о стилях, которые образуют каскад:

Важно понимать, что каскадность в CSS может быть сложной и имеет свои особенности. Поэтому желательно следить за порядком определения стилей, использовать специфичность и наследование стилей для достижения желаемого результата.
Основные принципы каскадности
Существует несколько основных принципов каскадности, которые помогают браузеру решить, какие стили должны быть применены:
- Вес специфичности объявлений: когда несколько CSS-правил применяются к одному элементу, браузер использует вес специфичности, чтобы определить, какое правило имеет приоритет.
- Порядок объявлений: если два CSS-правила имеют одинаковый вес специфичности, браузер применяет правило, определенное позже в таблице стилей.
- Наследование: некоторые свойства стилей наследуются от родительских элементов. Например, если вы установите цвет текста для элемента <p>, все его потомки <p> также унаследуют этот цвет текста, если не будет переопределено другим стилевым правилом.
- Внешние таблицы стилей: стили из внешнего CSS-файла имеют более высокий приоритет, чем встроенные или внутренние стили.
- Встроенные стили: стили, определенные непосредственно в теге HTML с помощью атрибута style, имеют более высокий приоритет, чем стили из внешнего CSS-файла или внутренние стили.
- Внутренние стили: стили, определенные внутри тега <style> внутри блока <head> веб-страницы, имеют более низкий приоритет, чем встроенные или внешние стили.
Понимание этих принципов поможет вам создавать более сложные и гибкие стили для веб-страниц.
Заключение
Освоив принципы каскадности в CSS, вы сможете более эффективно управлять стилями веб-страниц, оптимизировать порядок объявлений и использовать специфичность для точного контроля над отображением элементов. Это ключевые навыки для создания гибких и структурированных дизайнов.
Будьте первым