Препроцессор SASS/SCSS
Препроцессор SASS/SCSS
ASS (Syntactically Awesome Stylesheets) и SCSS (Sassy CSS) - это мощные CSS-препроцессоры, которые расширяют стандартный CSS, предоставляя дополнительные функции и улучшая организацию кода. Давайте рассмотрим базовые концепции и синтаксис SASS/SCSS.
Основные преимущества SASS/SCSS
- Возможность использования переменных.
- Вложенность стилей для более логичной структуры кода.
- Использование операторов и функций.
- Создание миксинов для повторного использования кода.
- Легкость внедрения в проект.
SASS, являющийся одним из наиболее многофункциональных и старейших CSS-препроцессоров, был впервые представлен в 2007 году. Написанный на Ruby и с применением C++, он предоставляет обширные возможности, выходящие за рамки классического CSS. Тем не менее, его богатый функционал может вызвать определенные сложности для новичков при подключении и отладке проекта.
Отличительной чертой SASS является два синтаксиса: классический SASS с системой отступов и более привычный для CSS синтаксис SCSS с использованием фигурных скобок.
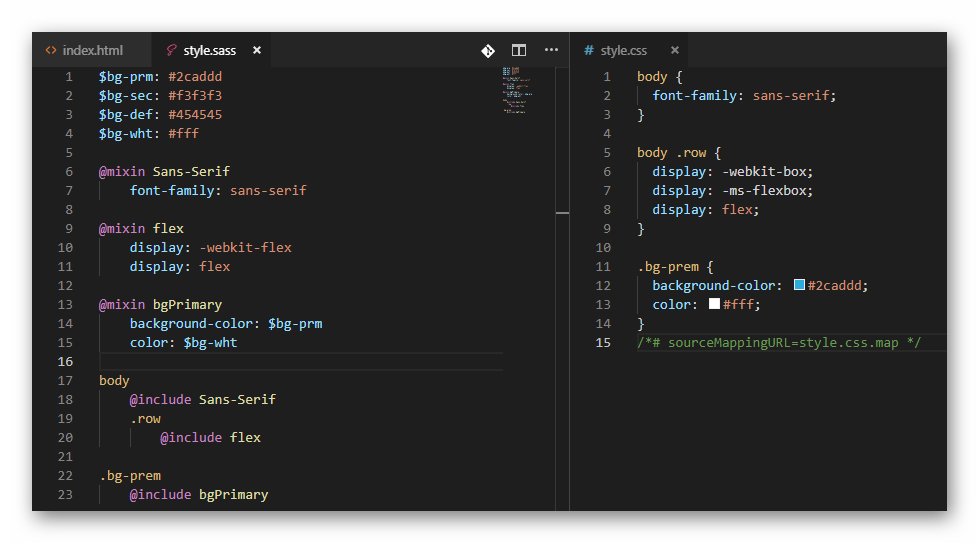
Пример синтаксиса SASS:

Подключение SASS к проекту может потребовать некоторых дополнительных шагов через терминал, но также существуют удобные способы, такие как использование команды sass --watch style.scss:style.css для автоматического преобразования файлов и отслеживания изменений. Некоторые современные редакторы кода, включая Visual Studio Code, облегчают этот процесс с помощью соответствующих плагинов.
Заключение
Препроцессор SASS/SCSS значительно облегчает создание и поддержку стилей в ваших проектах. Используйте его возможности для более эффективной и чистой разработки CSS.
Будьте первым